When I was in my workshop today, Chris came round and was looking at everyones work because he explained that we have 2 weeks before the presentation week then a week after that to improve any work. So technically we have 3 weeks, which is rather worrying after Chris had looked at my work. I was doing some rough work on some mockup iMac’s and iPhones, to which I knew about the grids I needed to work with. But I didn’t realise I only had 3 weeks and it really got me thinking about starting to actually put my work together.
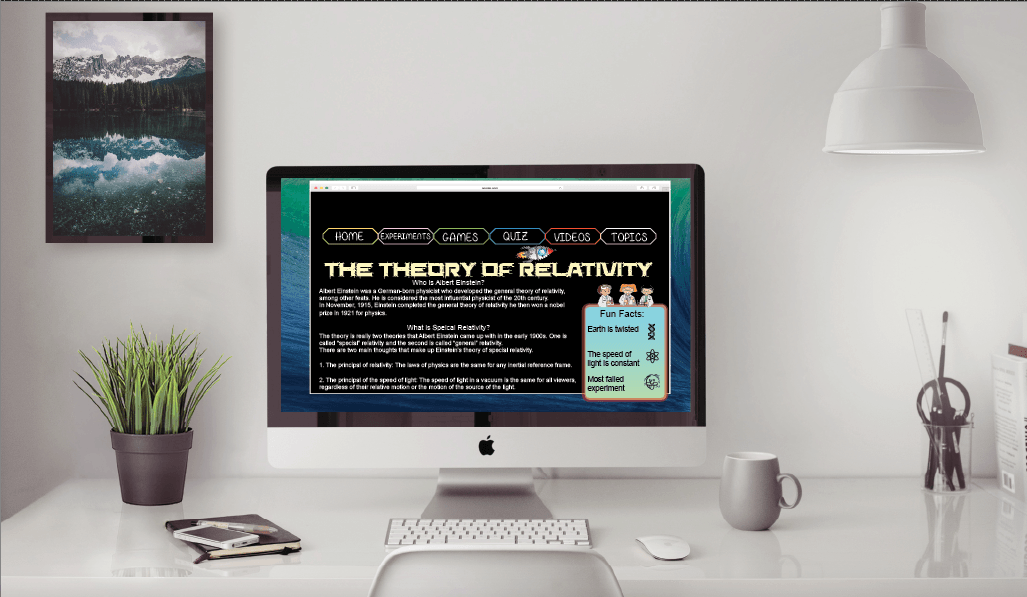
This is my rough website I was working on….
After working on my rough for a little while, I spent a lot of time trying to see what children would enjoy on a website. I feel like fun pictures and colour is the main area for children to feel like they will enjoy it a website. When creating the website I didn’t want to have to many words because if they were young and not very good at reading then they will not learn a lot from the website its self.
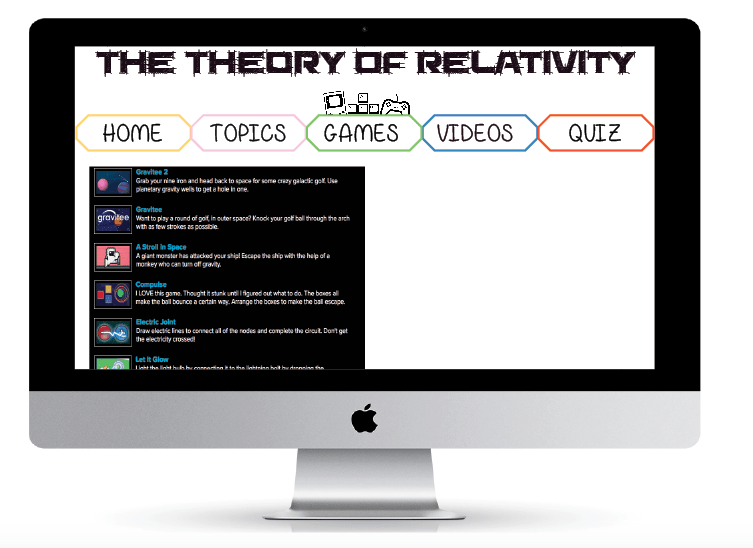
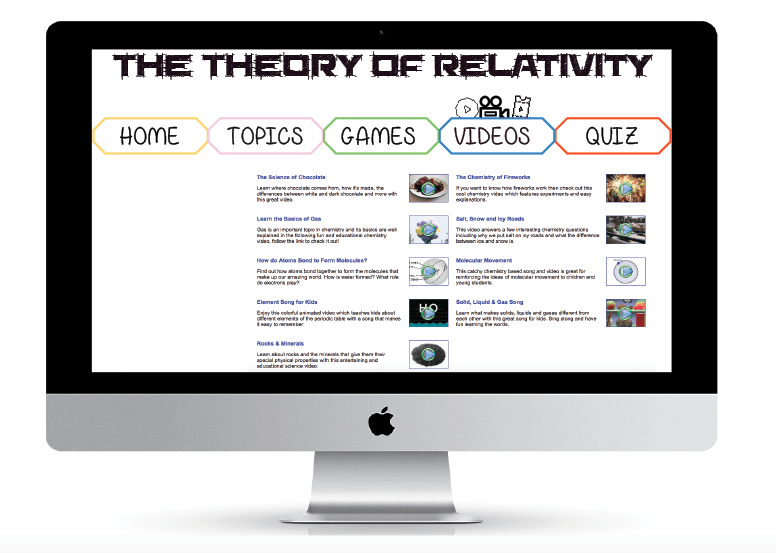
These are some of the work I have been working on, when the children are on different pages little images will appear above the title of the page it is on. After Chris mentioned a few workshops ago about “Noun Project” I found this could really benefit the website and make the pages more interactive for children.
Although the pages are pretty empty or have screen shots of other websites layout for example, video and games I liked the layout but will use a similar technique with a little bit of information about the game and add image or video file so children can see a little preview.