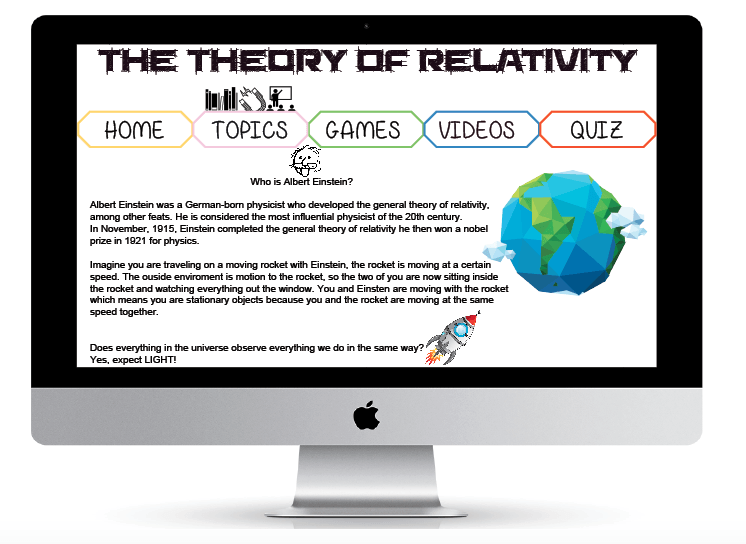
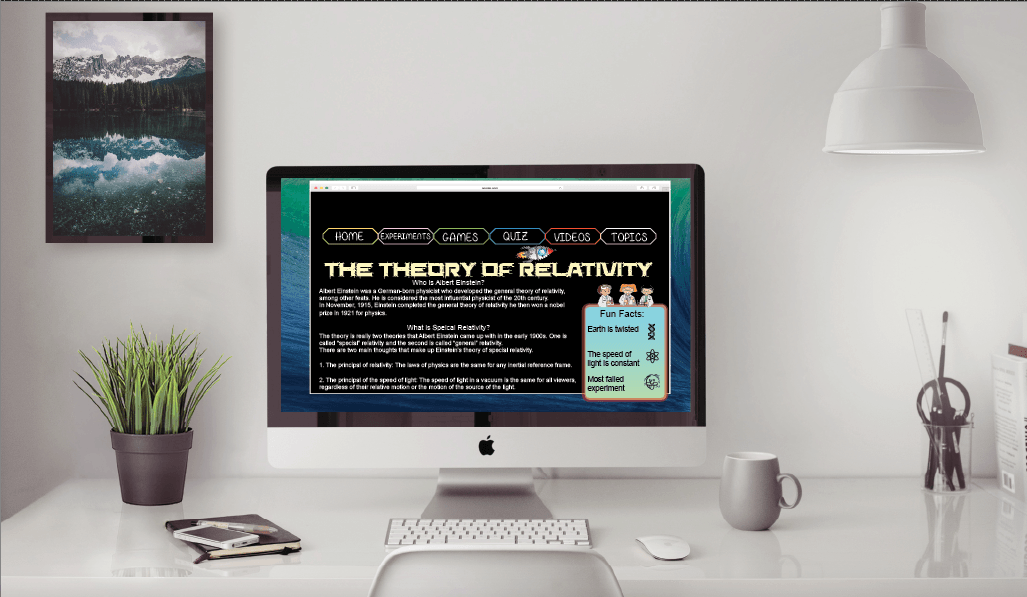
I thought to make it more child friendly I could add little drawings which I got from “Noun Project” and to show which page they are on different but relevant pictures will be above the title. So this the topics page and will have links to different subjects, so this is an example. Because its about Einstein the page I made is obviously based on him, I made the earth picture and added a few little images to interact with the children as well as have information. I was thinking about having a different colour background on this or have an image on it to make it less boring. But Im still playing around and will see how things go, the page may end up changing lots more but not sure yet.
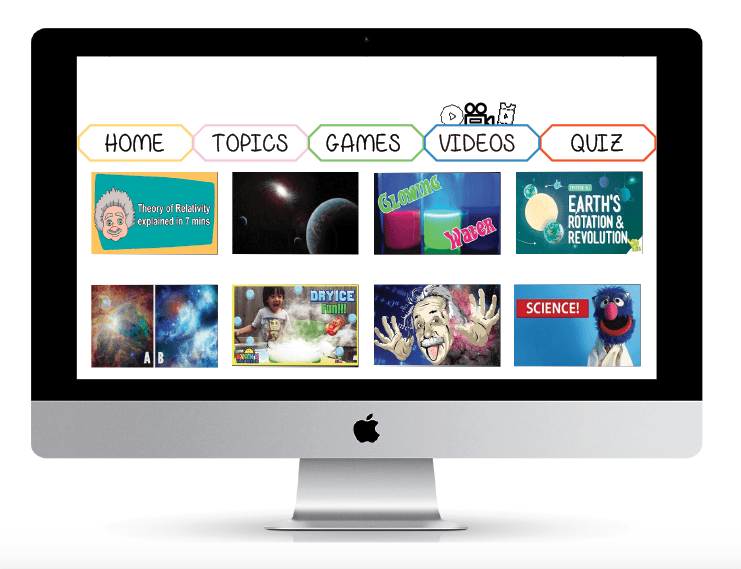
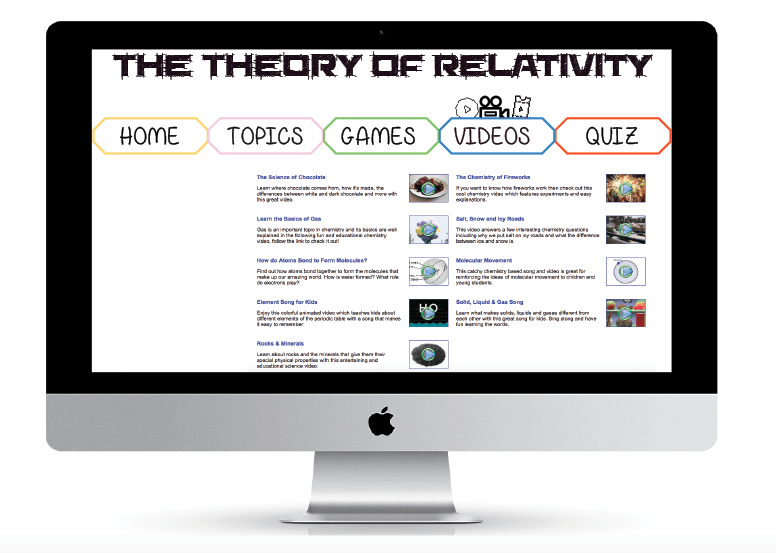
I’m not sure whether to use a background on the video page, because all the pages at the moment are just blank and feel that because like I mentioned before about children liking colour. I feel like I should have something that stands out and makes it more fun to look at.